صفر تا صد بهبود سئو پرستاشاپ

رویداد۲۴ پرستاشاپ یک پلتفرم طراحی سایت رایگان است که به کسبوکارها امکان ایجاد و راهاندازی فروشگاه آنلاین را میدهد. این پلتفرم، در سال 2007 راهاندازی شد و از آن زمان به یکی از محبوبترین پلتفرمهای تجارت الکترونیک در جهان تبدیل شده است که توسط کسبوکارها استفاده میشود. با پرستاشاپ، کاربران میتوانند یک فروشگاه آنلاین ایجاد کنند، محصولات و موجودی آنها را مدیریت و سفارشات خود را مشاهده کنند. این پلتفرم طیف وسیعی از ویژگیها و گزینههای سفارشیسازی را ارائه میدهد و آن را به یک انتخاب محبوب برای مشاغلی تبدیل میکند که به دنبال فروش محصولات یا خدمات آنلاین هستند. همانند همه سایتها، سایتهایی که با پرستاشاپ طراحی میشوند نیز، نیاز به بهینهسازی و سئو دارند. اگر میخواهید اطلاعات بیشتر در مورد بهبود سئو پرستاشاپ و چگونگی انجام سئو در پرستاشاپ کسب کنید، این متن برای شماست.
گام های اصلی سئو سایت های پرستاشاپی
بهطورکلی، سئو سایت های پرستاشاپی شامل 8 مرحله اصلی است که عبارتاند از:
گام اول: بهبود تنظیمات URL های صفحات
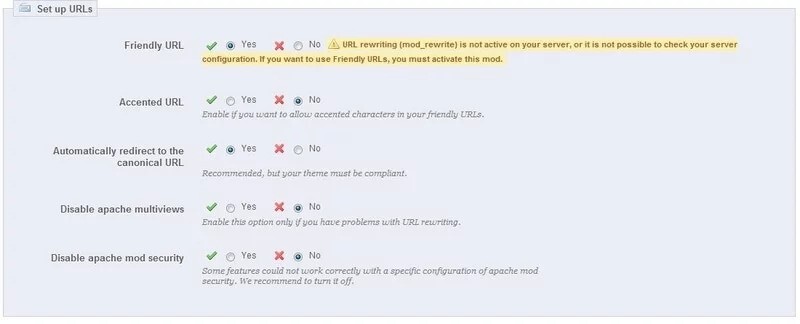
در اولین گام از بهبود سئو PrestaShop باید URL صفحات را اصلاح کنید. به طور پیش فرض، آدرس صفحات در پرستاشاپ، شکل نامنظمی دارند و باید اصلاح شوند. برای این منظور به بخش Preferences"" رفته و گزینه "SEO and URLs" را انتخاب کنید. تنظیمات این بخش را مانند تصویر تغییر دهید.

پس از انجام این کار، میتوانید کلمات کلیدی هر صفحه را در آدرس آن قرار دهید. دقت کنید که قبل از انجام این مراحل، با پیشتیبان هاست خود ارتباط برقرار کنید و از این بابت اطمینان حاصل کنید که قابلیت mod_rewrite در هاست شما فعال است و اگر فعال نیست از پشتیبان بخواهید تا آن را فعال کند.
گام دوم: رفع مشکل صفحات تکراری در پرستاشاپ
هنگامی که دو صفحه از سایت شما محتوای یکسان داشته باشند، مشکل صفحات تکراری (Duplicate Content) رخ میدهد که برای سایت شما بسیار خطرناک هستند. این مشکل در برخی از سایتهای پرستاشاپی وجود دارد. به این صورت که آدرس این سایتها به شکلی تنظیم میشود که همه صفحات تکراری محسوب میشوند.
در اکثر مواقع، این مشکل به دلیل وجود پروتکل SSL روی سایت رخ میدهد. از طرفی، وجود این پروتکل برای بسیاری از سایتها مخصوصا سایتهای فروشگاهی، اهمیت زیادی دارد؛ بنابراین باید این مشکل را حل کرد. برای این کار یک بار آدرس سایت خود را بدون HTTPS وارد کنید و در یک بار دیگر آدرس خود را با HTTP تایپ کنید. اگر هر دوی آنها مشابه هم و با آدرس HTTPS نمایش داده نشدند، به این معنی است که سایت شما مشکل مطرح شده را دارد. در این حالت، باید تمام صفحات دارای پروتکل HTTP را روی HTTPS ریدایرکت کنید. برای این منظور می توانید با پشتیبان هاست خود در ارتباط باشید.
گام سوم: تنظیمات پروتکل امنیتی SSL در پرستاشاپ
برای راهاندازی پروتکل SSL، میتوانید از طریق ارائهدهنده هاست خود اقدام کنید و پس از خرید، میتوانید به صورت زیر، آن را فعال کنید:
- در داشبورد پرستاشاپ خود به تب "Preferences" رفته و روی "General" و سپس "Traffic & SEO" را کلیک کنید.
- در صفحه بعد گزینه "Enable SSL" را روی yes قرار دهید. همچنین با انتخاب گزینه "301 Moved Permanently" میتوانید سایت خود را با آدرس HTTP به صورت خودکار به آدرس HTTPS ریدایرکت کنید.
- در نهایت Save را انتخاب کنید.
گام چهارم: بهینه سازی سایت برای موبایل
با رشد روزافزون کاربران موبایلی، یکی از موارد اجباری در سئو کردن پرستاشاپ این است که سایت شما برای نمایش در صفحات موبایل بهینه باشد. برای این کار به موارد زیر دقت داشته باشید:
- از یک قالب مناسب برای نمایش در صفحات موبایل استفاده کنید.
- از یک طراحی ریسپانسیو استفاده کنید.
- تصاویر وبسایت خود را بهینه کنید.
- وبسایت خود را در سایزهای مختلف صفحه نمایش تست کنید.
- از ابزار Mobile-Friendly Test گوگل استفاده کنید تا مطمئن شوید نمایش سایت در موبایل بدون مشکل انجام می شود.
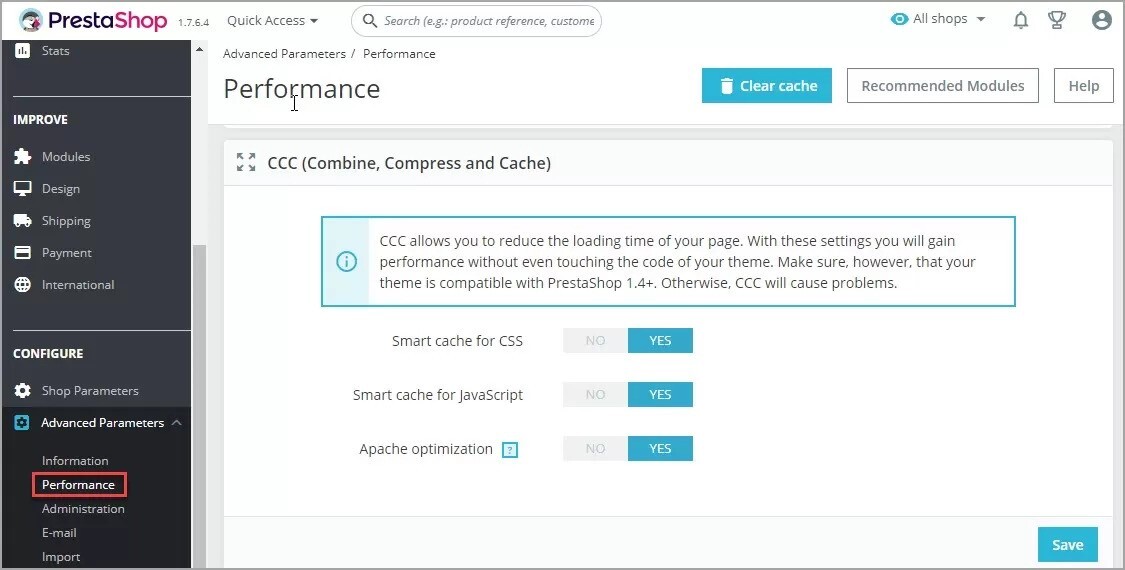
گام پنجم: بهینه سازی سرعت سایت
یکی از بخشهای مهم بهبود سئو تکنیکال پرستاشاپ بهینهسازی سرعت سایت است. میتوانید با توجه به نکات زیر، سرعت سایت خود را در پرستاشاپ افزایش دهید تا کاربران زمان کمتری را صرف لود شدن محتوای سایت شما کنند:
- از یک سرویس هاستینگ معتبر استفاده کنید.
- حجم تصاویر را تا حد امکان کاهش دهید.
- از CDN استفاده کنید.
- ماژولهای اضافی را حذف کنید.
- از قسمت "Performance"، گزینههای Combine، Compress و Cache را فعال کنید.
گام ششم: تعریف نقشه سایت (sitemap) و Robots.txt
برای فعالسازی نقشه سایت در پرستاشاپ، میتوانید به دو صورت عمل کنید:
- روش اول: استفاده از ماژولهایی مانند Google Sitemap که به صورت خودکار نقشه سایت شما را تهیه میکند.
- روش دوم: میتوانید از داشبورد به بخش "Preferences" و سپس "SEO & URLs" بروید. در بخش "Sitemap" روی گزینه "Add new sitemap" کلیک کنید و اطلاعات خواسته شده را وارد و در نهایت گزینه "Generate a new sitemap" را انتخاب کنید.
برای تعریف فایل Robots.txt نیز میتوانید مانند مسیر قبل در بخش "SEO & URLs" و قسمت "Robots.txt" گزینه "Edit robots.txt file" را انتخاب و قوانین مورد نیاز خود را شامل allow و disallow تنظیم کنید و سپس "Save" را انتخاب کنید.
گام هفتم: اتصال سایت به سرچ کنسول
یکی از مواردی که به بهبود سئو پرستاشاپ کمک زیادی میکند، ارزیابی دائمی وضعیت سئوی آن است. یکی از بهترین ابزارهای این حوزه سرچ کنسول گوگل است. برای اتصال سایت پرستاشاپ خود به سرچ کنسول گوگل، مراحل زیر را دنبال کنید:
- به حساب سرچ کنسول گوگل خود وارد شوید و روی گزینه "Add a Property" کلیک و آدرس وبسایت خود را وارد کنید.
- گزینه "Domain" و سپس "Continue" را انتخاب کنید.
- یکی از روشهای تایید دامنه را انتخاب کنید.
- هنگامی که سایت خود را تأیید کردید، روی بخش " Sitemaps" در نوار کنار صفحه کلیک و گزینه Add/Test Sitemap" " را انتخاب کنید.
- URL نقشه سایت خود را وارد کنید و روی " Submit" کلیک کنید.
گام هشتم: پیاده سازی ساختار سایت و بهینه سازی منو و Navigation
پیادهسازی ساختار واضح و سازمانیافته سایت و همچنین بهینهسازی منو و Navigation میتواند تجربه کاربر را در وبسایت پرستاشاپ شما بهبود بخشد. برای این کار به موارد زیر توجه کنید:
- یک سلسله مراتب واضح ایجاد کنید: دستهها و زیرمجموعههای اصلی محصولات و خدمات خود را تعیین کنید و آنها را در یک سلسله مراتب واضح سازماندهی کنید. این کار را میتوان با استفاده از بخشهای Categories و Subcategories در پرستاشاپ انجام داد.
- از breadcrumbs استفاده کنید: breadcrumbs میتواند به کاربران کمک کند تا بفهمند کجای وبسایت شما قرار دارند و چگونه به صفحات قبلی بازگردند. میتوانید با مراجعه به مسیر Preferences > SEO & URLs، breadcrumbs را در پرستاشاپ فعال کنید.
- بهینهسازی منو: از یک منوی واضح و قابل درک استفاده کنید که به راحتی قابل نمایش و انتخاب است.
- استفاده از لینکسازی داخلی: از لینکسازی داخلی برای اتصال صفحات مرتبط در وبسایت خود استفاده کنید. لینکسازی داخلی میتواند به بهبود سئو داخلی پرستاشاپ بسیار کمک کند.
بهبود سئو PrestaShop با کمک ماژول های سئو پرستاشاپ
در پرستاشاپ ماژولهای سئوی مختلفی وجود دارد که میتواند به بهینهسازی وبسایت شما کمک کند. برخی از محبوبترین ماژولها عبارتاند از:
- SEO Expert: این ماژول با تولید خودکار متا تگها، بهینهسازی URL ها و تولید نقشههای سایت XML به بهینهسازی سئو داخلی وبسایت کمک میکند.
- SEO Images (ALT Tags): این ماژول به طور خودکار تگهای ALT را تولید و به تصاویر یک وبسایت اضافه میکند.
- Google Analytics: این ماژول به صاحب وبسایت اجازه میدهد تا به راحتی کد رهگیری Google Analytics را به سایت خود اضافه و ترافیک سایت خود را مشاهده کند.
- Advanced URL: این ماژول امکان ایجاد URL های سفارشی برای صفحات محصولات و دستهبندی فراهم میکند.
- Canonical URL: این ماژول تگهای کنونیکال را به یک وبسایت اضافه و به جلوگیری از مشکلات محتوای تکراری کمک میکند.
جت سئو؛ بهترین ابزار ایرانی برای تحلیل سئو همه سایت ها
فرقی نمیکند سایت خودتان را با پرستاشاپ یا سیستم های مدیریت محتوای دیگر راه اندازی کرده باشید. به هر حال جت سئو، سرویس قدرتمند و ایرانی برای تحلیل سئو سایت به صورت آنلاین است که گزارشهای کاملی را از رتبه سایت، تغییرات رتبه کلمه کلیدی در گوگل، مشکلات فنی و محتوایی، تحلیل رقبا و شکاف کلمات کلیدی به شما ارائه میکند. ضمن اینکه به راحتی میتوانید برای تحقیق کلمات کلیدی و تولید محتوای متنی از امکانات جذاب این ابزار استفاده کنید.